Champs du formulaire
![]() Utilisez le module Champs du formulaire pour ajouter des champs de formulaire personnalisés à votre site web. Vous pouvez ajouter des champs de formulaire à la caisse, au formulaire de contact, au formulaire d'inscription et créer des formulaires supplémentaires.
Utilisez le module Champs du formulaire pour ajouter des champs de formulaire personnalisés à votre site web. Vous pouvez ajouter des champs de formulaire à la caisse, au formulaire de contact, au formulaire d'inscription et créer des formulaires supplémentaires.
Par exemple, vous pouvez ajouter des champs de formulaire personnalisés à votre site web :
- Ajouter des champs de formulaire à la caisse pour que vos clients puissent choisir une date et une heure de livraison
- Laissez vos clients entrer le nom d'un revendeur
- Laissez vos clients entrer le nom du destinataire d'un produit personnalisé
- Des formulaires supplémentaires peuvent être ajoutés pour permettre à vos clients de remplir un formulaire d'offre de prix
Ajouter des champs de formulaire à votre site web
- Naviguez vers Réglages > Plus d'options > Modules > Champs de formulaire
Si Champs du formulaire n'est pas affiché dans le menu, réglez d'abord le niveau d'expérience de l'utilisateur sur Expert, dans Paramètres > Plus d'options > Niveau d'expérience de l'utilisateur.
Ce module doit être activé pour que les champs du formulaire apparaissent.

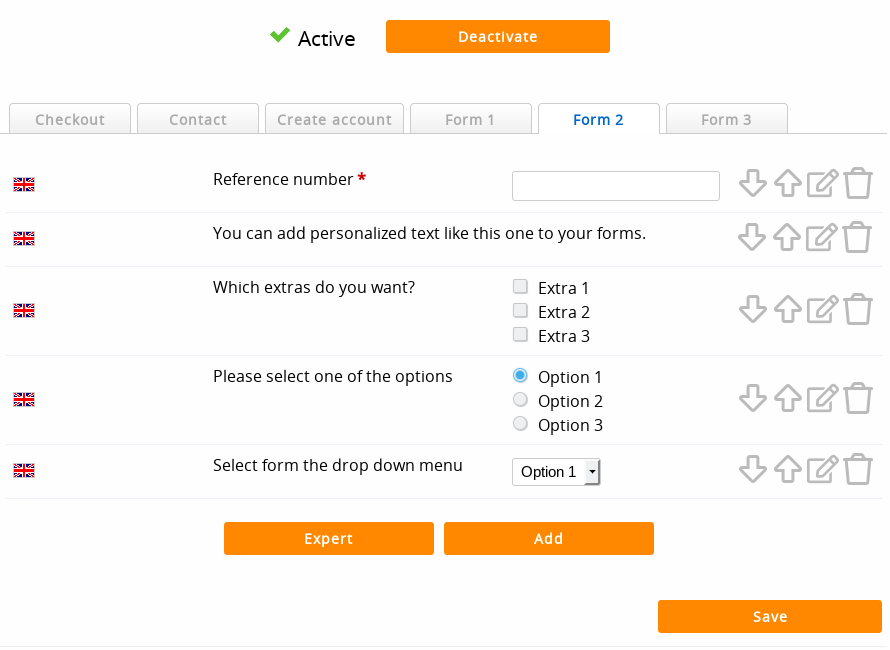
Les onglets expliqués
- Caisse
- Ces champs de formulaire seront affichés lors de la commande, juste en dessous de la sélection de l'expédition et du paiement.Il est recommandé de ne pas ajouter trop de champs dans le formulaire de commande. Chaque champ supplémentaire peut être un obstacle au bon déroulement de la commande.
- Contact
- Ces champs de formulaire seront ajoutés au formulaire de contact intégré.
- Créer un compte
- Ces champs de formulaire seront ajoutés au formulaire de création de compte.
- Formulaire 1-10
- Il s'agit de formulaires personnalisés qui peuvent être ajoutés à n'importe quelle page du site web. Utilisez les mots-clés [WEBSHOP_FROM1] à [WEBSHOP_FROM10] dans le système de gestion de contenu (SGC) pour ajouter le formulaire à une page de votre site web.
Ajouter des champs aux formulaires
Sélectionnez un formulaire à l'aide des onglets. Cliquez ensuite sur le bouton Ajouter pour ajouter un nouveau champ personnalisé dans le formulaire.
- Langue
- Sélectionnez la langue dans laquelle le texte du champ de formulaire sera rédigé. Vous devez répéter cette opération pour chaque langue de votre boutique en ligne. Les champs de formulaire peuvent être différents d'une langue à l'autre, mais il est conseillé de rester cohérent dans chaque langue.
- Objet
- Case de texte - permet à vos clients de saisir un texte.
Checkbox - permet à vos clients de cocher une option. Plusieurs options peuvent être cochées.
Bouton radio - permet à vos clients de sélectionner une option. Une seule option peut être sélectionnée.
Menu déroulant - essentiellement la même chose qu'un bouton radio, mais un menu déroulant consomme moins d'espace.
Description - un champ de description. Ce champ ne permet pas au client de saisir quoi que ce soit. Il sert uniquement à fournir des informations. - Nom
- Nom (ou texte) facultatif qui doit apparaître avant le champ. Choisissez un nom approprié pour que votre client comprenne à quoi sert le champ.
- Options
- Pour les cases à cocher, les boutons de sélection et les menus déroulants, ce champ apparaît et vous permet d'ajouter des options à l'objet. Utilisez l'icône Plus pour ajouter d'autres options.
- Valeur par défaut
- Texte facultatif pré-rempli dans le champ. Pour les cases à cocher, les boutons de sélection et les menus déroulants, il peut s'agir de l'option sélectionnée par défaut.
- Obligatoire
- Cochez cette case si le client doit saisir une valeur ou sélectionner une option.Soyez prudent avec cette option. Le fait de rendre les champs obligatoires rend le formulaire plus difficile à remplir. Vous risquez de perdre des clients s'il leur est trop difficile de remplir le champ.
- Les champs du formulaire n'apparaissent pas
- Le module champs de formulaire doit être activé pour que les champs de formulaire apparaissent.
- Vous avez besoin de la version Business pour cette fonctionnalité.
- Les champs de formulaire doivent être ajoutés séparément pour chaque langue.
Page suivante: Produits numériques ou virtuels
Édition des champs du formulaire
Cliquez sur l'icône Éditer à droite du tableau des champs de formulaire.
Le bouton Expert permet de copier un champ de formulaire précédent. Utilisez une règle de champ de formulaire existante comme exemple et utilisez le même format pour ajouter de nouveaux champs de formulaire. Grâce à cette fonction d'expert, vous pouvez également copier des champs de formulaire dans d'autres formulaires sans devoir utiliser l'interface à chaque fois.
Suppression de champs de formulaire
Cliquez sur l'icône l'icône Supprimer à droite du tableau des champs de formulaire et confirmez que vous souhaitez supprimer l'option.
Cliquez sur les flèches vers le bas et vers le haut à droite du tableau des champs de formulaire pour déplacer un champ de formulaire vers le haut ou vers le bas. Après avoir soumis un formulaire, le résultat sera envoyé à l'adresse électronique définie dans configuration du compte ainsi qu'aux administrateurs qui se sont activés pour recevoir des courriels de contact ou de commande. Tous les formulaires web de votre site sont dotés d'une protection anti-spam intégrée.Modifier l'ordre des champs du formulaire
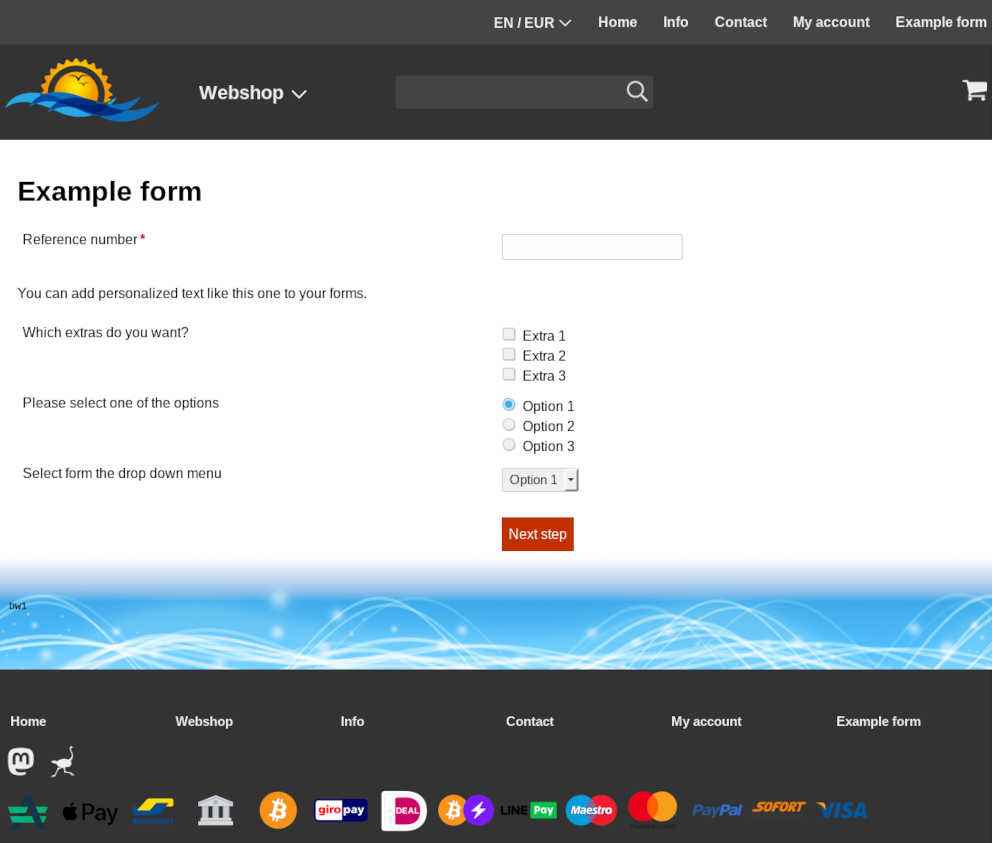
Exemple

Questions fréquemment posées sur les champs de formulaire
- Introduction
- Gestion des produits
- Configuration de la boutique
- Paramètres du compte et de la boutique
- Méthodes de paiement et prestataires de services de paiement
- Factures et conditions générales
- Définition des frais d'expédition
- Réductions et surtaxes
- Enregistrement et transfert des noms de domaine
- Boutique multilingue
- Connexion à d'autres plateformes
- Adresses web personnalisées
- Gestion de plusieurs boutiques en ligne (Multishop)
- Envoi automatique d'e-mails aux clients
- Concevoir une belle mise en page
- Gestion des commandes
- Marketing
- Modules
- Sauvegardes et exportation des données
- E-mail et messagerie web
- Comptes administrateur
- Photos de haute qualité
- Authentification à deux facteurs
- Étiquettes
- Meta tags - Vérification d'un site Internet
- Chat en direct
- Diaporama
- Analyse d'audience - Google Analytics
- Filtres
- Point de Vente (PDV)
- Champs du formulaire
- Produits numériques ou virtuels
- Système de réservation (Symcalia)
- Livre d'or
- Contacter le service d'assistance
