Een mooie lay-out ontwerpen
![]() Een professionele lay-out is belangrijk om betrouwbaar over te komen om het vertrouwen van uw klanten te winnen. EasyWebshop maakt het gemakkelijk om zelf een lay-out te kiezen en te personaliseren. U heeft geen dure webdesigner nodig.
Een professionele lay-out is belangrijk om betrouwbaar over te komen om het vertrouwen van uw klanten te winnen. EasyWebshop maakt het gemakkelijk om zelf een lay-out te kiezen en te personaliseren. U heeft geen dure webdesigner nodig.
Het veranderen van de lay-out heeft geen invloed op de werking van de webshop. Elke verandering kan later ongedaan worden gemaakt of worden aangepast. Neem dus de tijd om te experimenteren met kleuren, afbeeldingen en lettertypen om het gewenste resultaat te bekomen.
Voeg ongeveer 10 producten toe voordat u gaat experimenteren met de lay-out en configuratie.
Als u niet wilt experimenteren met de lay-out in uw live webshop, kunt u een nieuwe gratis webshop maken met Multishop om te experimenteren.
Lay-outbeheer
Navigeer naar Instellingen > Lay-out. Hieronder leggen we uit hoe elk tabblad werkt.

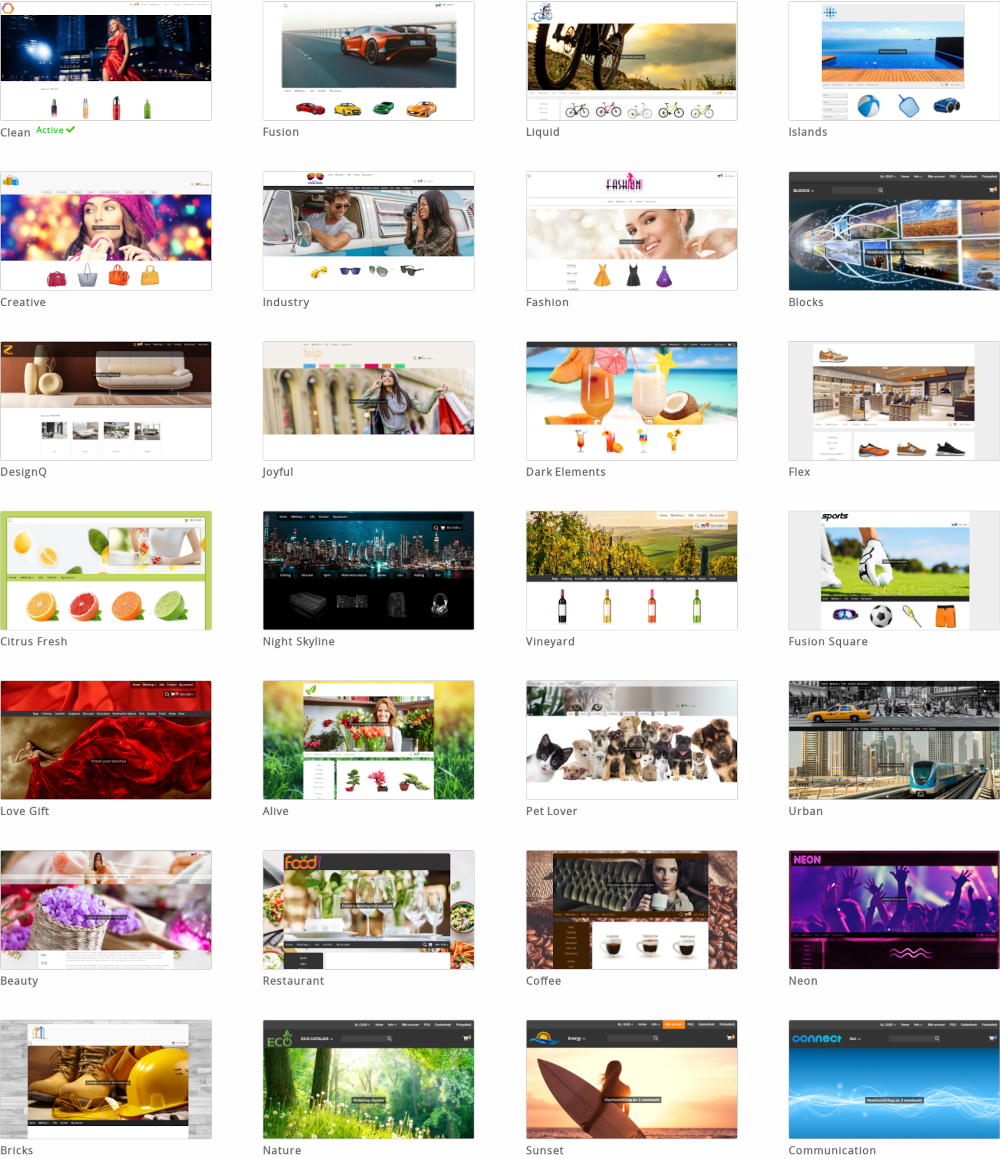
Templates, Thema's en Designs

Templates zijn basisontwerpen of sjablonen die als eerste in de lijst staan en geen kleuren bevatten. Ze zijn geschikt voor zakelijke websites waar de nadruk op de producten ligt.
Thema's zijn gebaseerd op een template en worden verder verfijnd met kleurencombinaties en achtergronden. Ze zijn geschikt voor websites waar het ontwerp aantrekkelijk moet zijn.
Designs zijn templates of thema's die door u, de gebruiker, worden gepersonaliseerd met behulp van de designer. Deze methode is geschikt voor gebruikers die alle details van hun website willen personaliseren.
Alle templates en thema's zijn mobielvriendelijk en geoptimaliseerd voor snelle laadtijden en optimale indexering in zoekmachines.
Kies een van de templates of thema's en klik op Voorbeeld om een voorbeeld te bekijken. Dit voorbeeld is niet zichtbaar voor uw bezoekers.
Klik op Publiceren om de template of het thema voor uw website in te stellen. Het is dan live voor uw bezoekers.
Logo

Onder het tabblad Logo kunt u een (bedrijfs)logo uploaden door het te selecteren en op Opslaan te klikken.
Als u nog geen logo heeft, kunt u dit laten ontwerpen door een logo-ontwerper. Bij EasyWebshop ontwerpen wij geen logo's. Een interessante website om een logo te laten ontwerpen is 99designs.
De afmetingen van het logo aanpassen na het uploaden
- Schalen
- Dit is de standaardinstelling: het logo wordt proportioneel verkleind tot maximaal 300x100 pixels.
- Bijsnijden
- Hiermee wordt het gedeelte van het logo dat te groot is afgesneden.
- Niet wijzigen
- Er worden geen wijzigingen aangebracht aan het logo na het uploaden. Kies deze optie als u het logo zelf op de juiste grootte heeft.
- .ico
- Een standaard favicon heeft de afmetingen 16x16, 32x32 of 64x64 pixels en bevat 16 kleuren. De bestandsgrootte is maximaal 150Kb.
- .png
- De aanbevolen afmetingen voor een .png favicon zijn 196x196 pixels.
- .svg
- Voor hogere resoluties kunnen SVG favicons gebruikt worden. Let op: niet alle apparaten ondersteunen SVG favicons.
- De website van W3Schools heeft een kleurkiezer voor eenvoudige kleurselectie
- Lees meer over HTML/CSS kleurcodering
- Kleurontwerper - eenvoudig kleurpaletten genereren
- Kleurcombinaties - kleurcombinaties maken
- Houd het simpel
- Uw klanten kopen geen product afhankelijk van de lay-out van de website. Een eenvoudige functionele lay-out zal beter presteren dan een drukke lay-out met veel onnodige afleiding.
- Blijf consistent
- Kies een kleurenpalet en blijf dezelfde kleuren gebruiken. Gebruik hetzelfde lettertype tenzij u weet wat u doet.
- Doe inspiratie op
- Er is niets mis met kijken hoe anderen het doen. U kunt inspiratie opdoen in onze voorbeelden.
- Foto's brengen een website tot leven
- Een herkenbaar logo, duidelijke productfoto's en een bijpassende achtergrond laten uw website echt tot leven komen.
- Vraag advies aan vrienden, familie en collega's
- Vraag verschillende mensen wat zij van uw lay-out vinden. Een mooie lay-out is subjectief. U zult zien dat er veel tegenstrijdige meningen zijn.
- Zorg voor voldoende contrast, vermijd stijlfouten
Enkele veelgemaakte fouten:- Tekst met weinig contrast
- Tekst die irritant is om te lezen
- Grote schuingedrukte tekstblokken zijn moeilijk te lezen
- ONLINE HOOFDLETTERS GEBRUIKEN BETEKENT SCHREEUWEN
- Vermijd herhalende interpunctie!!!
Wij raden aan om logo's niet te groot te maken. Dit maakt het moeilijk voor bezoekers met smartphones. Als het logo te breed is, verschijnt er een horizontale schuifbalk. Als het logo te hoog is, moet er meer verticaal gescrold worden.
De standaardinstelling van 300x100 pixels is in de meeste situaties goed. Bij sommige thema's is het beter om het logo groter of kleiner te maken.
De maximale grootte van het logo is 25MB. De mogelijke bestandsformaten zijn .gif, .jpg, .png en .svg. Gebruik voor transparante logo's het PNG- of SVG-formaat. GIF animaties zijn mogelijk, maar wij raden af om deze als logo te gebruiken.
Browsericoon
Het browsericoon, pictogram of Favicon is een icoon dat gekoppeld is aan uw website. U kunt het laten ontwerpen door uw logo-ontwerper.
![]()
Voor maximale compatibiliteit met alle soorten apparaten is het aanbevolen om een .ico, .png en .svg versie te uploaden.
Het is mogelijk dat het browsericoon niet onmiddellijk verandert nadat u het heeft aangepast in lay-outbeheer. Dit komt door browsercaches. Dit probleem herstelt zichzelf na enige tijd wanneer de cache wordt gewist. U kunt de browsercache ook handmatig wissen of de website bezoeken met een apparaat dat u eerder niet gebruikte.
Kleuren
De kleuren-interface haalt alle kleuren uit het gekozen thema en biedt een eenvoudige manier om ze aan te passen. De knop CSS bewerken is een expertfunctie die verdere opties biedt om de lay-out te verfijnen door de CSS-code te wijzigen.
Enkele nuttige links:
Klik na het aanbrengen van wijzigingen op de knop Opslaan onderaan.
Afbeeldingen
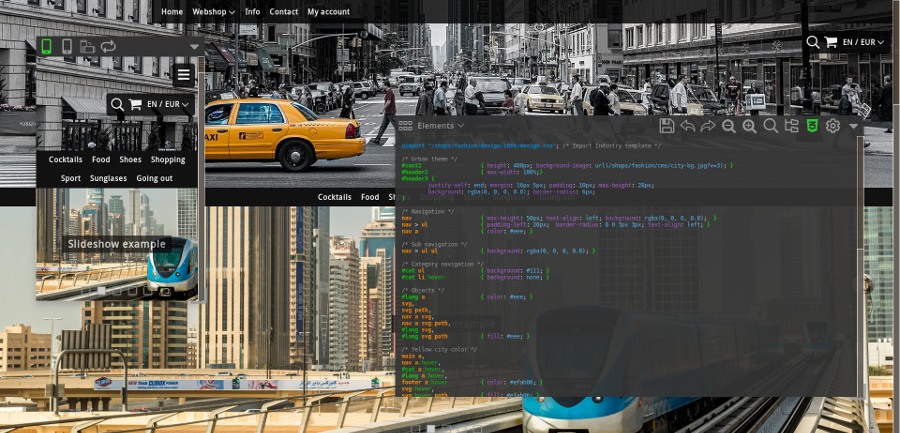
Als er afbeeldingen in het thema aanwezig zijn, worden ze hier weergegeven. Klik op het icoon Afbeelding bewerken om de afbeelding aan te passen. Met de designer (zie volgende pagina) kunt u meer afbeeldingen toevoegen.
Klik na het aanbrengen van wijzigingen op de knop Opslaan onderaan.
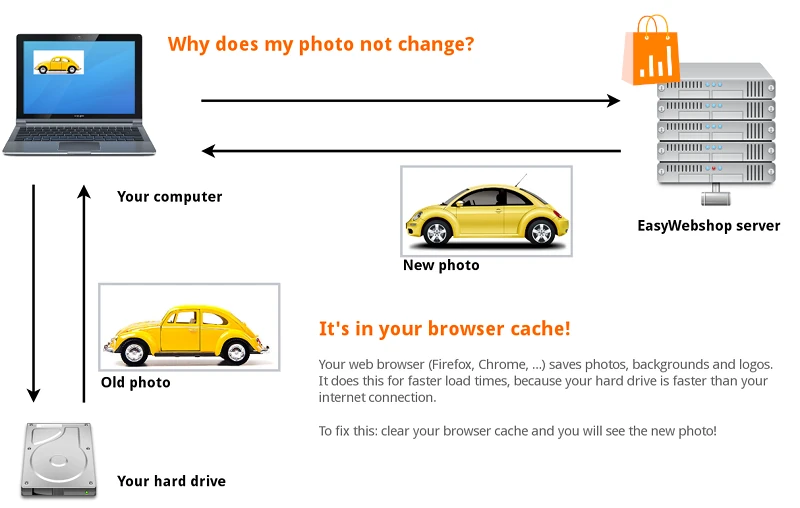
Als de afbeelding op de website niet verandert, komt dit meestal doordat de oude foto's nog in de cache van de webbrowser staan. Een webbrowser (Firefox, Google Chrome, ...) slaat webpagina's en afbeeldingen op uw harde schijf op. Zo zal de pagina bij uw volgende bezoek sneller laden. Wanneer u de pagina bezoekt, ziet u de oude versie van de foto op uw harde schijf en niet de live versie op uw website.
Om dit op te lossen: navigeer naar de webpagina en klik op Vernieuw pagina of Ververs pagina (Reload of Refresh in het Engels).
U kunt ook de sneltoetsen gebruiken: F5 of CTRL + R (Command + R op Mac). De meest recente versie van de webpagina wordt dan geladen.
In sommige webbrowsers moet u handmatig de cache wissen in de instellingen van de webbrowser. Waar u dit kunt vinden hangt af van de webbrowser. Raadpleeg hiervoor de helpfunctie van uw webbrowser. Het valt buiten het bereik van deze wiki.
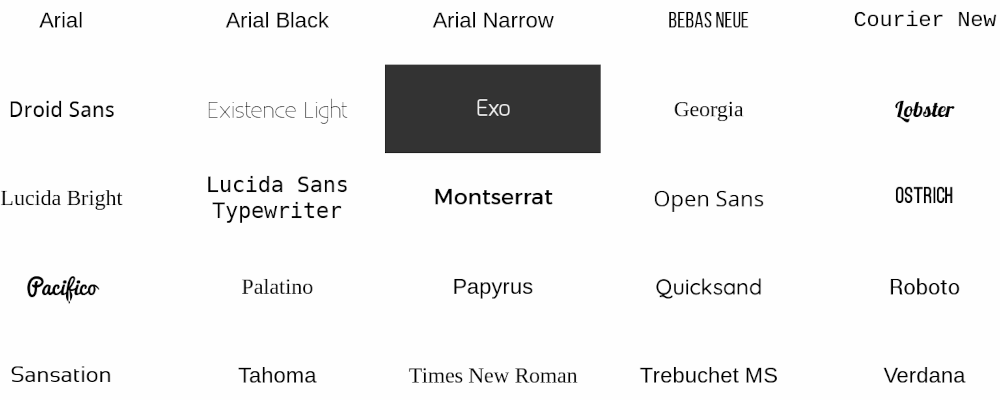
Lettertype
Met deze interface kunt u het standaard lettertype op uw website wijzigen. Kies simpelweg een lettertype en klik op de knop Opslaan eronder.

Het is aanbevolen om geen verschillende lettertypes op dezelfde pagina te gebruiken.
Designer
Met de designer kan de gekozen template of het gekozen thema worden gepersonaliseerd. De designer biedt veel mogelijkheden om te personaliseren en is daarom minder gebruiksvriendelijk dan standaard lay-outbeheer. Op de volgende pagina worden de functies van de designer beschreven.

Tips om zelf een mooie lay-out te ontwerpen
Een webdesigner inhuren voor uw website
![]() Met de ingebouwde designer kunt u uw lay-out zelf personaliseren. Er zijn veel opties zodat u uw winkel kunt onderscheiden van andere websites. Dit is de eenvoudigste en goedkoopste optie.
Met de ingebouwde designer kunt u uw lay-out zelf personaliseren. Er zijn veel opties zodat u uw winkel kunt onderscheiden van andere websites. Dit is de eenvoudigste en goedkoopste optie.
Als u niet het gewenste resultaat bereikt, kunt u een webdesigner vragen om een lay-out op maat te maken. Houd er bij het zoeken naar een webdesigner rekening mee dat er helaas veel ongeschoolde webdesigners op internet te vinden zijn. Webdesigner is geen beschermde titel zoals dokter of advocaat. Vraag om referenties en controleer de referenties ook door contact met hen op te nemen.
Sommige webdesigners zullen u dwingen om over te stappen naar andere webshop software voor een lay-out ontwerp, wat doorgaans niet nodig is. Meestal doen ze dit omdat ze een commissie krijgen voor het verkopen van deze andere applicatie. Maak de vergelijking tussen EasyWebshop en het andere platform. Wij bieden over het algemeen veel meer functies voor een betere prijs.
Browser tabs maakt wisselen tussen taken makkelijker
Maak twee tabbladen in uw browser: een tabblad met deze instructies en een tabblad waar u uw webshop gaat beheren. Zo kunt u gemakkelijk van het ene naar het andere tabblad overschakelen en sneller navigeren. Als u deze documentatie afdrukt, is dit natuurlijk niet van toepassing. U kunt dan naar het papier kijken en vervolgens naar uw scherm. Ja, dit was een belediging voor uw intellect!
Druk op CTRL + T (of kies Bestand > Nieuw tabblad) om een nieuw tabblad in uw browser te openen. Navigeer in het nieuwe tabblad naar onze website: easywebshop.com.

Nadat u iets in de beheersinterface heeft gewijzigd, navigeert u naar het tabblad van uw website en drukt u op Vernieuw pagina, Refresh page of F5 om de laatste update te zien.
Volgende pagina: Designer
- Introductie
- Product beheer
- Webshop configuratie
- Account en webshop Instellingen
- Betaalmethoden en Betaalproviders
- Facturen, algemene voorwaarden en BTW
- Verzendkosten instellen
- Kortingen en toeslagen instellen
- Domeinnamen registreren en verhuizen
- Meertalige webshop
- Connecties maken met externe platformen
- Webadressen personaliseren
- Meerdere webshops beheren (Multishop)
- Automatische e-mails naar klanten
- Een mooie lay-out ontwerpen
- Bestellingen beheer
- Marketing
- Modules
- Back-ups nemen en gegevens exporteren
- E-mail en webmail
- Beheerdersaccounts
- Grote productfoto's uploaden
- Twee factor authenticatie
- Labels
- Meta tags - Website verificatie
- Chatfunctie
- Slideshow
- Bezoekers analyse - Google Analytics
- Filters
- Kassasysteem (POS)
- Formuliervelden
- Digitale of virtuele producten
- Symcalia reserveringssysteem
- Gastenboek
- De helpdesk contacteren
